Nem tudom, kinek hogyan sikerült a CSS rejtélyeit elsajátítani, én ezt is “menet közben” tanultam meg, mikor még új volt az egész webszerkesztés téma és az első weboldalamnak két naponta készítettem új sablont, mert nem tetszett a meglévő. Természetesen nekem se ment simán, volt pár rész, ahol elakadtam és csak példákból sikerült megértenem, hogy mi hogyan működik, meg volt néhány pillanat, amikor már komolyabban utána kellett olvasni a dolgoknak, másképp nem ment. De találkoztam már olyan designerekkel is, akik azt vallották, hogy ők bizony leültek fogva egy tutoriált és azt végigkínlódták. Na a CSSDesk pont az ilyen típusú emberkék számára lett kitalálva…
A CSSDesk egy ügyes kis eszköz, ahol CSS tudásunk tesztelhetjük, illetve CSS példákat tesztelhetünk.

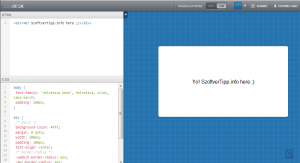
Használata nem túl bonyolult, a bal felső dobozba kell gépelnünk a HTML kódját aozknak az elemeknek, amiket a body részbe tennénk, az alatta lévő dobozba pedig a CSS kódot.
Ami kissé zavar, hogy már startból be van állítva egy háttérkép, pedig annak fehérnek kellene lennie amíg a felhasználó azt a megfelelő CSS kóddal meg nem változtatja. Másik hiba amire figyelmes lettem és engem nagyon zavar, hogy a HTML meg CSS dobozokban nem működik megfelelően a text select cursor. Hol megjelenik, hol eltűnik és hiába nyomkodjuk a nyilakat, az nem hajlandó mozdulni, mint ahogy azt más szövegszerkesztőkben tenné. Meg hiába ütögeted az Entert is, az új sorok megjelennek, de amíg nem kattintasz az új sorra, addig ugyanott jelenik meg a szöveg, ahol eddig is volt a kurzor.
Picit több lett a negatívum, mint a pozitív dolgok, de van ez így. Azért természetesen érdemes kipróbálni, ha a közeljövőben javítják azt a pár nagyobb hibát, amik feltételezem nem csak engem zavarnak, akkor egy igazán nagyszerű kis CSS homokozó lesz belőle.

Szerző: László Gazsi
Szabadúszó frontend fejlesztő. Honlapom: Freelance Software Developer.